Contents
Header Tags In Lightning Component

Hi Guys,
Today I am explaining How to use Header Tags in Lightning Component.
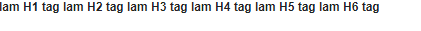
<apex:page showHeader="false" sidebar="false"> <h1>Iam H1 tag</h1> <h2>Iam H2 tag</h2> <h3>Iam H3 tag</h3> <h4>Iam H4 tag</h4> <h5>Iam H5 tag</h5> <h6>Iam H6 tag</h6> </apex:page>
I have tried to use the above snippet I am getting output as below

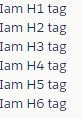
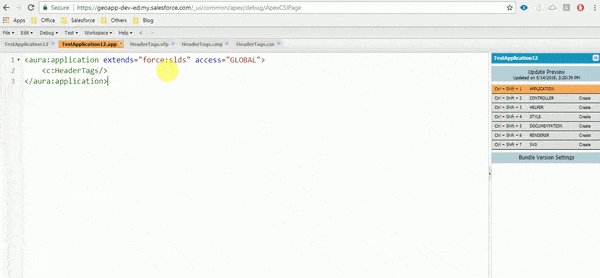
<aura:component> <h1>Iam H1 tag</h1> <h2>Iam H2 tag</h2> <h3>Iam H3 tag</h3> <h4>Iam H4 tag</h4> <h5>Iam H5 tag</h5> <h6>Iam H6 tag</h6> </aura:component>
and output of lightning is we are getting line break is happen but we are unable to display font size based on header tags.

Then I have added standardStylesheets=”false” into the snippet will fix the issue.
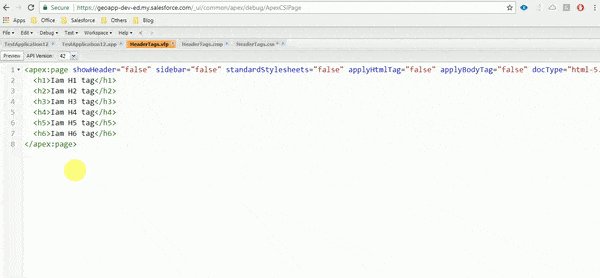
Vfpage
<apex:page showHeader="false" sidebar="false" standardStylesheets="false" applyHtmlTag="false" applyBodyTag="false" docType="html-5.0"> <h1>Iam H1 tag</h1> <h2>Iam H2 tag</h2> <h3>Iam H3 tag</h3> <h4>Iam H4 tag</h4> <h5>Iam H5 tag</h5> <h6>Iam H6 tag</h6> </apex:page>
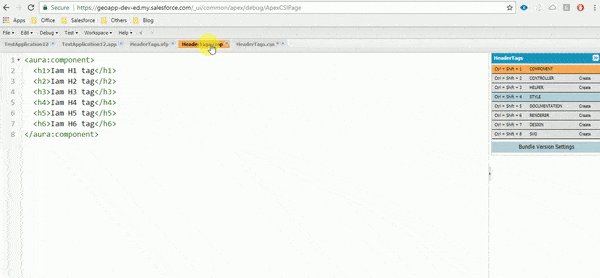
In the Lightning component, I have added custom CSS and applied it to Header Tags to fix the issue.
Header.cmp
<aura:component> <h1>Iam H1 tag</h1> <h2>Iam H2 tag</h2> <h3>Iam H3 tag</h3> <h4>Iam H4 tag</h4> <h5>Iam H5 tag</h5> <h6>Iam H6 tag</h6> </aura:component>
Header.css
h1.THIS{
font-size:18pt;
}
h2.THIS{
font-size:16pt;
}
h3.THIS{
font-size:14pt;
}
h4.THIS{
font-size:12pt;
}
h5.THIS{
font-size:10pt;
}
h6.THIS{
font-size:8pt;
}
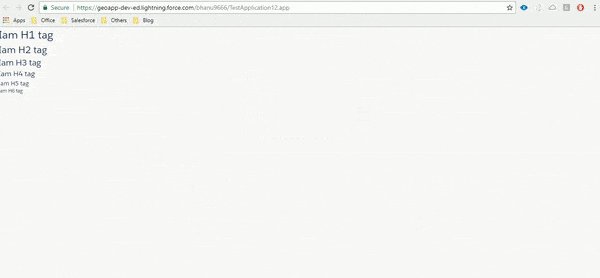
Output:

Note:
your tags are inside div tags styles will not appear for that you need change style
from
h1.THIS{
font-size:18pt;
}
to
.THIS h2{
font-size:16pt;
}
Reference: Header tags in Lightning
Learn more about big objects in salesforce








Add comment