Contents
Basics of Lightning Components

In the previous topic, we have started with salesforce lightning development. In order to start with lightning, we need have a custom domain and we have provided in below link how-to-enable-custom-domain-in-salesforce-lightning
Today, we are starting with Salesforce lightning component Basics and its usage.
What is a lightning component?
Lightning Components is a UI framework that helps to develop web applications for mobile and desktop compatibility. It is designed to create single-page applications with dynamic and responsive for salesforce force.com applications and it uses apex on the server-side and JavaScript on the client-side.
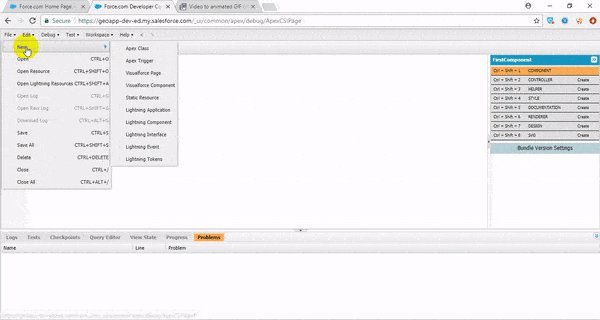
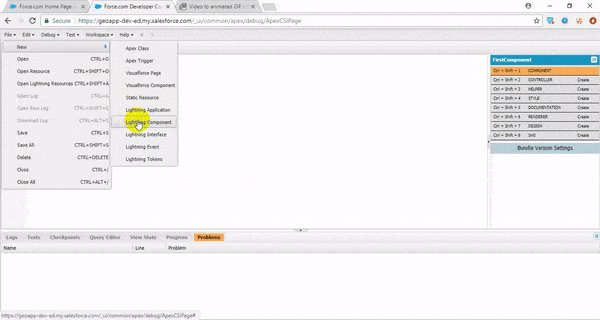
Now I am starting to create a new lightning component from the developer console
Path: file- new-new lightning component
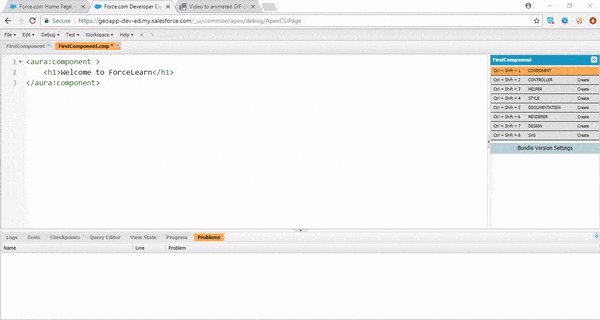
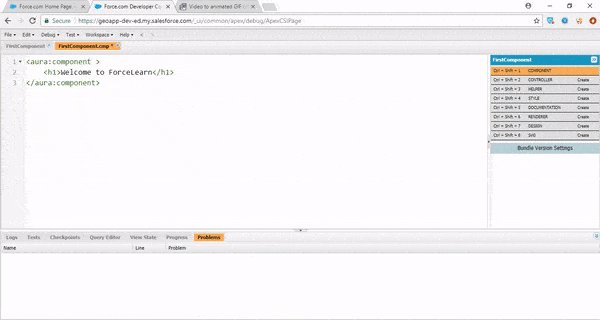
FirstComponent.cmp
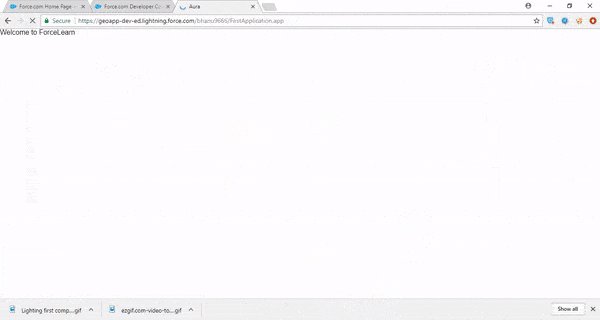
<aura:component> <h1>Welcome to ForceLearn</h1> </aura:component>

Hurry !!! you have created a first lightning component 🙂
Wait we have created a salesforce lightning component but where is output??
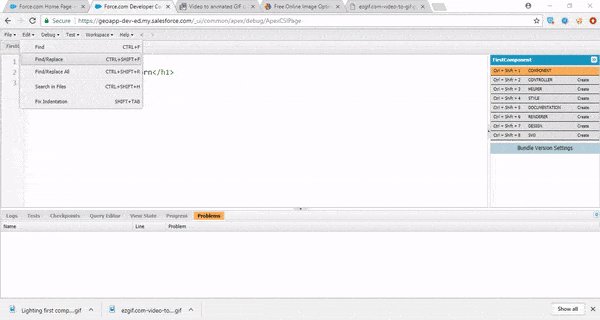
In order to check our output, we need to create a basic of lightning application and need an embedded lightning component on it.
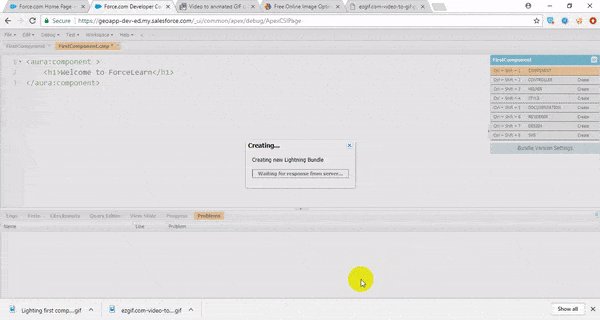
Path: file- new-new lightning component
LightningApplication.app
<aura:application> <c:FirstComponent /> </aura:application>

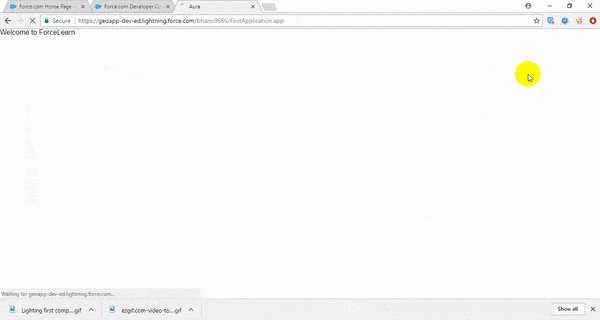
Here got our output and we discussed the basics of lightning components on the next post we will check about the controller in Lightning Bundle
Need more info: Get Started with Aura Components








Add comment