Contents
Lightning Bundle in Salesforce Lightning

What is Lightning Component Bundle in salesforce lightning?
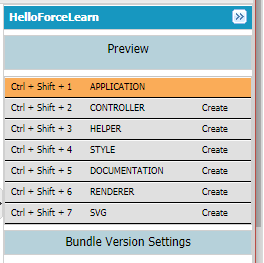
Lightning Bundle contains Component,Controller,Helper,style,documentation,rerender,design,SVG with it.

Application
While creating a lightning application is created automatically with a standard application. The lightning application stores only HTML tags.
The only required resource in a bundle. Contains markup for the component or app. Each lightning bundle contains only one component or app resource.
ForceLearn.app
<aura:application> <h1> Myfirst application </h1> </aura:application> Component Lightning components are mostly used HTML tags and we can use markup and HTML5 are also supported.
ForceLearn.cmp
<aura:component > <h1> my First component </h1> </aura:component>
Controller
It Contains client-side controller methods to handle events in the component. It supports javascript to run functions in components actions and each function has three parameters like component, event, and helper.
ForceLearnController.js
(
{
myAction : function(component, event, helper) {
}
}
)Helper
JavaScript functions that can be called from any JavaScript code in a components bundle.
ForceLearnHelper.js
(
{
helperMethod : function(){
}
}
)
CSS
Contains styles for the component. we can customize the application with CSS with custom CSS.
ForceLearn.css
.THIS{
}Documentation
In Documentation, we can design the description, sample code, and one or multiple references to example components.
ForceLearn.auradoc
<aura:documentation> <aura:description>Documentation</aura:description> <aura:example name="ExampleName" ref="exampleComponentName" label="Label"> Example Description </aura:example> </aura:documentation>
Render
Client-side renderer to override default rendering for a component.
ForceLearnRender.Js
(
{ // Your renderer method overrides go here
}
)SVG
By using SVG, we can Custom icon resources for components used in the Lightning App Builder or Community Builder.
ForceLearn.SVG
<?xml version="1.0" encoding="UTF-8" standalone="no"?> <svg width="120px" height="120px" viewBox="0 0 120 120" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"> <path d="M120,108 C120,114.6 114.6,120 108,120 L12,120 C5.4,120 0,114.6 0,108 L0,12 C0,5.4 5.4,0 12,0 L108,0 C114.6,0 120,5.4 120,12 L120,108 L120,108 Z" id="Shape" fill="#2A739E"/> <path d="M77.7383308,20 L61.1640113,20 L44.7300055,63.2000173 L56.0543288,63.2000173 L40,99.623291 L72.7458388,54.5871812 L60.907727,54.5871812 L77.7383308,20 Z" id="Path-1" fill="#FFFFFF"/> </g> </svg>
All combination of above contains Lightning Bundle in salesforce lightning
Learn more about the basics of lightning component








Add comment