In our previous blog post we had discussed about What is List View in Lightning App Builder. In these blog post we discuss about Component Visibility in App Page
Contents
Component Visibility in App Page
What Is Component Visibility in Salesforce
Component visibility refers to the controls that allow an admin to define whether a specific component appears on an App Page. This feature helps tailor content to different users and scenarios, increasing relevance and usability.
The Role of App Pages in Salesforce
App Pages in Salesforce act as central hubs where users can access relevant data, tools, and workflows. By customizing which components are visible, App Pages become more intuitive and efficient, guiding users to what’s essential.
Benefits of Customizing Component Visibility
Customizing component visibility provides numerous benefits, including:
- Enhanced User Experience: Displays relevant content based on user profiles or contexts.
- Increased Efficiency: Reduces clutter, making it easier for users to find what they need.
- Improved Data Security: Limits sensitive data to appropriate user groups.
Where to Access Component Visibility Settings
Component visibility settings are found within the Lightning App Builder. By selecting a component, you’ll see an option labeled “Set Component Visibility,” which provides various conditions you can configure.
Visibility Rules Overview
What Are Visibility Rules?
Visibility rules dictate the conditions under which a component will be visible. These rules can be based on criteria such as user role, device, or specific field values.
Types of Visibility Rules
- Field-Based Rules: Show or hide components based on field values.
- Profile-Based Rules: Display components according to user roles or profiles.
- Device-Based Rules: Tailor the page’s appearance depending on the device type (desktop vs. mobile).
How to Set Up Component Visibility in App Pages
To set up component visibility:
- Open the App Page in the Lightning App Builder.
- Select the component you want to configure.
- Navigate to the “Set Component Visibility” section.
- Choose the conditions based on fields, profiles, or device types.
Setting Conditions for Component Visibility
Field-Based Visibility
Field-based visibility conditions allow components to appear only when certain field criteria are met. For example, you can show a component only when an account status is “Active.”
Profile-Based Visibility
Profile-based visibility lets you control component access based on the user’s role or profile. This is useful for showing specific content to managers versus regular users.
Device-Based Visibility
Device-based visibility ensures that components display differently on mobile and desktop. This option helps optimize the layout for smaller screens, focusing on mobile-friendly elements.
Step-by-Step Guide to Configuring Component Visibility
Login to Salesforce account

Click Gear icon Navigation to Setup

Search Quick find box Lightning App Builder

Click edit an app page

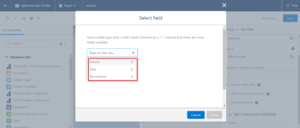
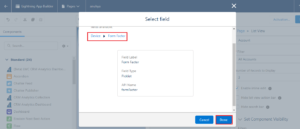
Select an component

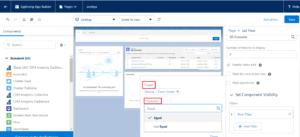
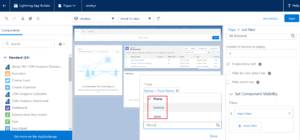
Configure visibility Rules

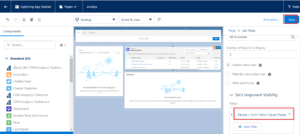
Add filer criteria



Save and Activate

Examples of Component Visibility in Action
Here are some examples of how component visibility can enhance user experience:
- Field-Based Example: A discount field only appears when a customer is classified as “VIP.”
- Profile-Based Example: Managers have access to a performance dashboard not visible to other users.
- Device-Based Example: A mobile-optimized version of the component displays for mobile users.
Best Practices for Component Visibility
- Use Specific Conditions: Avoid setting too many general rules, as they can lead to unintended results.
- Prioritize User Roles: Align component visibility with the needs of different user roles.
- Test Regularly: Always test component visibility in multiple scenarios to ensure it works correctly.
Common Challenges and Solutions
- Complex Rules: If rules become too complex, try simplifying conditions or breaking them down into separate components.
- Unexpected Visibility Issues: Sometimes, rules can overlap. Testing is essential to catch these issues early.
- Device Incompatibility: Verify that components display correctly across all device types by previewing in mobile and desktop modes.
Use Cases for Component Visibility
Some common use cases include:
- Sales Dashboards: Show tailored metrics for sales managers versus sales reps.
- Support Center Pages: Display troubleshooting guides only for certain product types.
- Field Service: Present mobile-friendly checklists to field agents on mobile devices.
Testing Component Visibility
Testing is critical to ensure that component visibility works as expected. Use Salesforce’s preview options to simulate different user roles and devices, verifying that the page renders accurately across all conditions.
Conclusion
Customizing component visibility in Salesforce’s App Page builder is a powerful way to personalize the user experience and improve usability. By strategically setting visibility rules, you can ensure that users access only the information they need, enhancing productivity and satisfaction.
We want to more about Component Visibility in App Page Click Here
FAQs
What is component visibility in Salesforce?
Component visibility allows Salesforce admins to control whether specific components appear on a page based on user role, device, or field values.
Why is customizing component visibility important?
It helps tailor the user interface, improves relevance, and streamlines the experience by showing only necessary components.
Can I use multiple visibility rules on a single component?
Yes, you can set multiple conditions to refine the visibility of a component further.
How do device-based visibility settings work?
Device-based visibility settings allow components to be displayed differently on mobile devices versus desktops, optimizing the layout for each device type.
What are common issues with component visibility?
Common issues include complex rule configurations and visibility conflicts. Regular testing and simplifying rules can help prevent these problems.
In our next blog post we will discuss about How to Create Tabs in App Builder








Add comment